facebook-clone - Codesandbox
Por um escritor misterioso
Descrição
facebook-clone using react-scripts, react-router-dom, redux, @material-ui/icons, @testing-library/user-event, express-validator, react-router, cors, socket.io-client

JavaScript is Going to Take Over the World!, by Somnath Singh

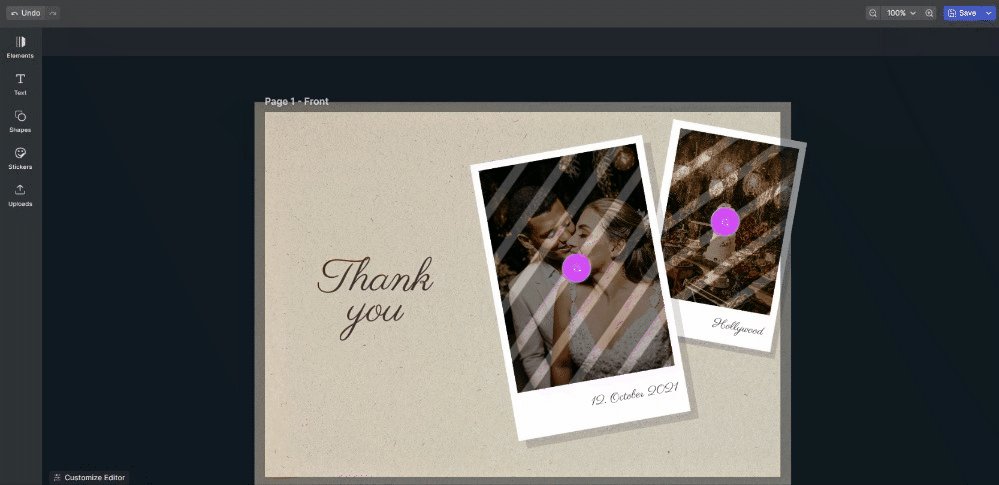
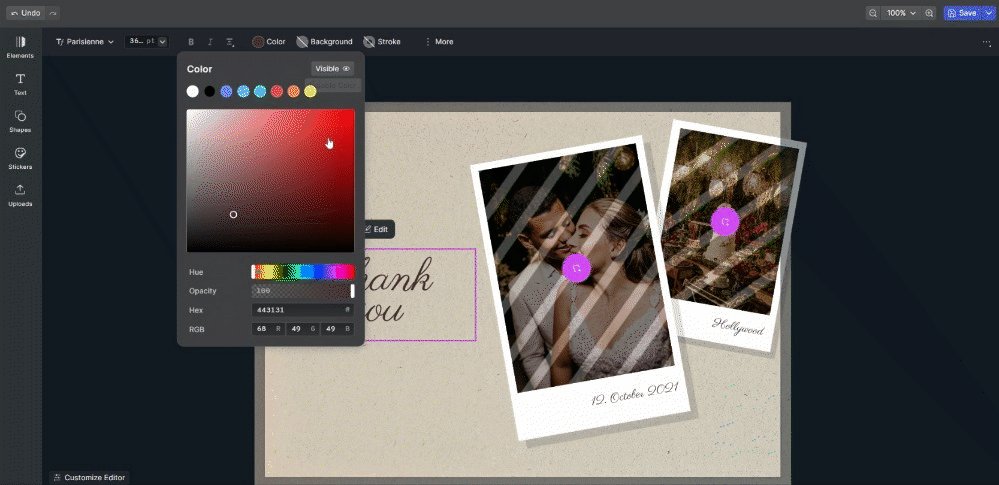
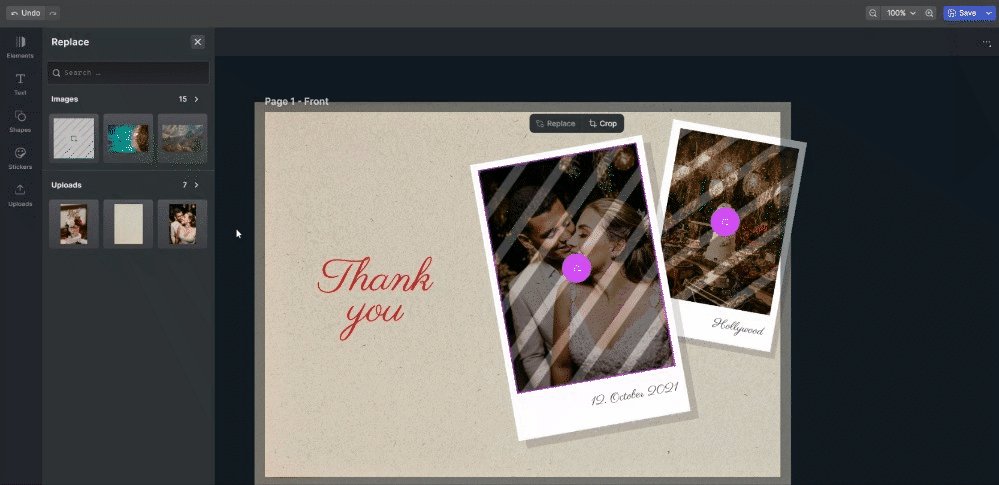
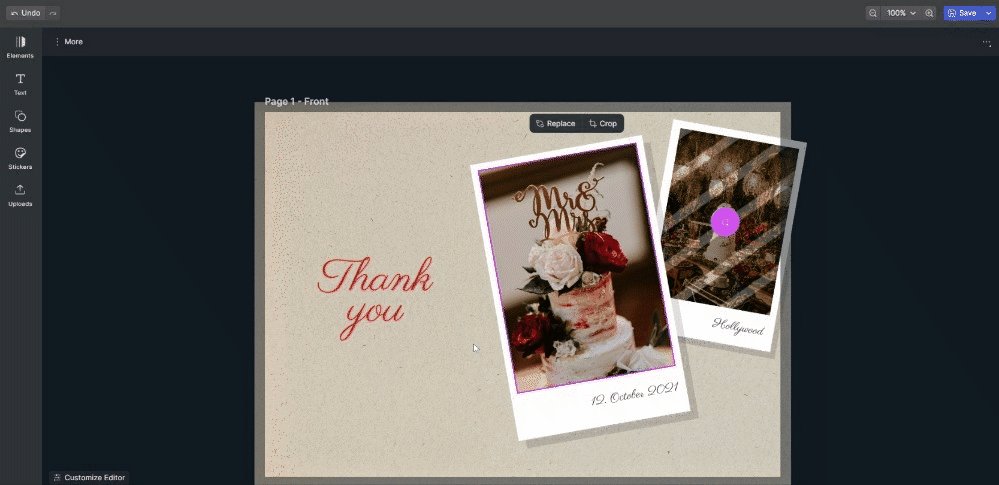
How to Build a Canva Clone with CE.SDK

Build Your Own ChatGPT Clone with React and the OpenAI API — SitePoint

How to test your GitHub Pull Requests with CodeSandbox CI - DEV Community

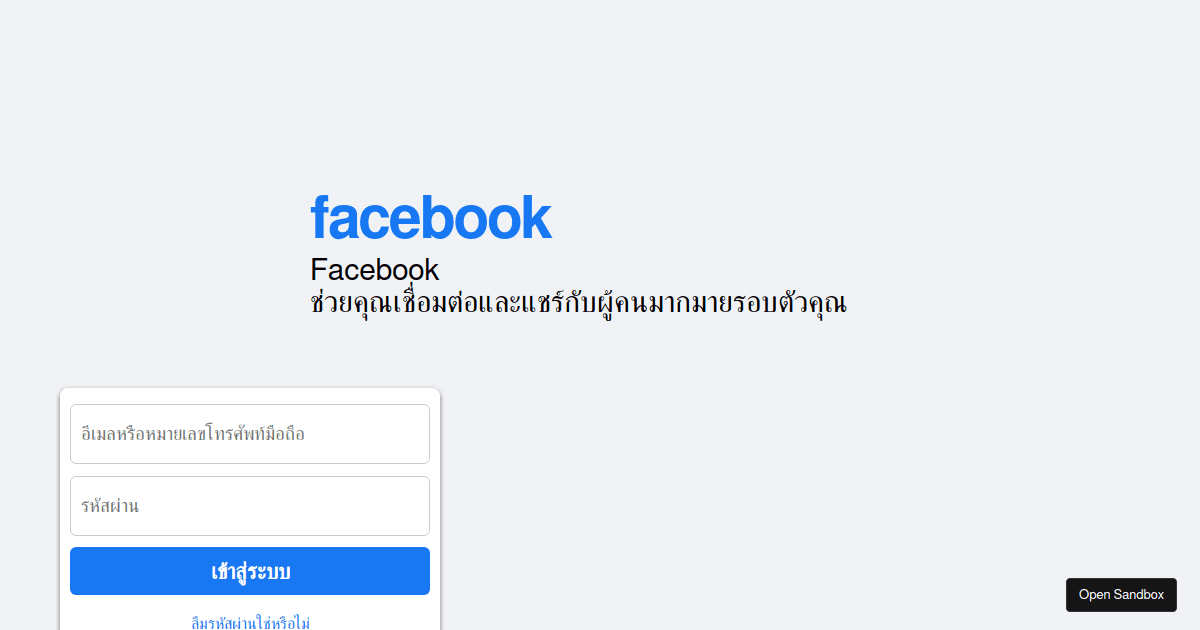
clone-facebook-login-page - Codesandbox

Interactive Web Demo ✨

Add Autocomplete search to your Strapi CMS - Algolia Blog

React for Beginners: Build an App, and Learn the Fundamentals, Ryan Johnson
GitHub - lokeshdudigollar/GPT-clone: This is clone of ChatGPT and is a Progressive Web App created using React.

Micro frontend: A Windows clone with micro apps - DEV Community

Learn Next.js and Tailwind CSS By - Node.js in Bangla

1 Complete Clone With Mern Stack part - 1 E-commerce Website With Mern stack #react #mern

CodeSandbox Frontend System Design, Mock Interview
de
por adulto (o preço varia de acordo com o tamanho do grupo)